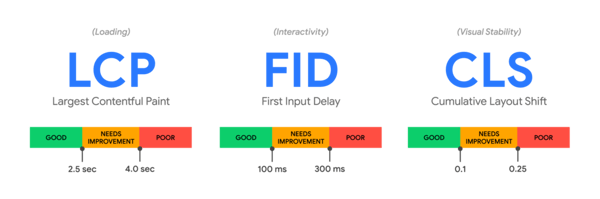
Improve Your Site's
Core Web Vitals
Varnish Enterprise boosts web vitals directly from the edge, making it easy to deliver seamless web experiences for your audience without touching your website’s code.
|
+ Decrease Page Load Time by 50% + Achieve a Better SEO Ranking + Deliver a Better Customer Experience + Improve Core Web Vitals |
+ Increase Web Traffic + Increase Conversions + Increase Revenue + Improve Lighthouse Score |
Trusted by
.png?width=650&name=API%26WEB%20LOGOS%20PPC%20EMEA%20(updated).png)
*Free trial available! After the trial period, subscription starts from $15,000 for small and medium enterprises
|
|
|
|


Varnish for Core Web Vitals
Varnish Software makes websites run faster with super-fast page load speeds in all conditions, providing stability and minimizing operating costs.
By storing pages, images, CSS files, JavaScript files, web fonts, and other documents in the Varnish cache, we’re reducing the time it takes to load these resources and avoiding the webserver from getting overwhelmed.
Varnish makes it easy to:
- Improve the time to first byte of web resources
- Reduce the time it takes to generate the output of web pages
- Reduce the size of pages, images and static assets over the wire
- Eliminate render-blocking resources
Resulting in:
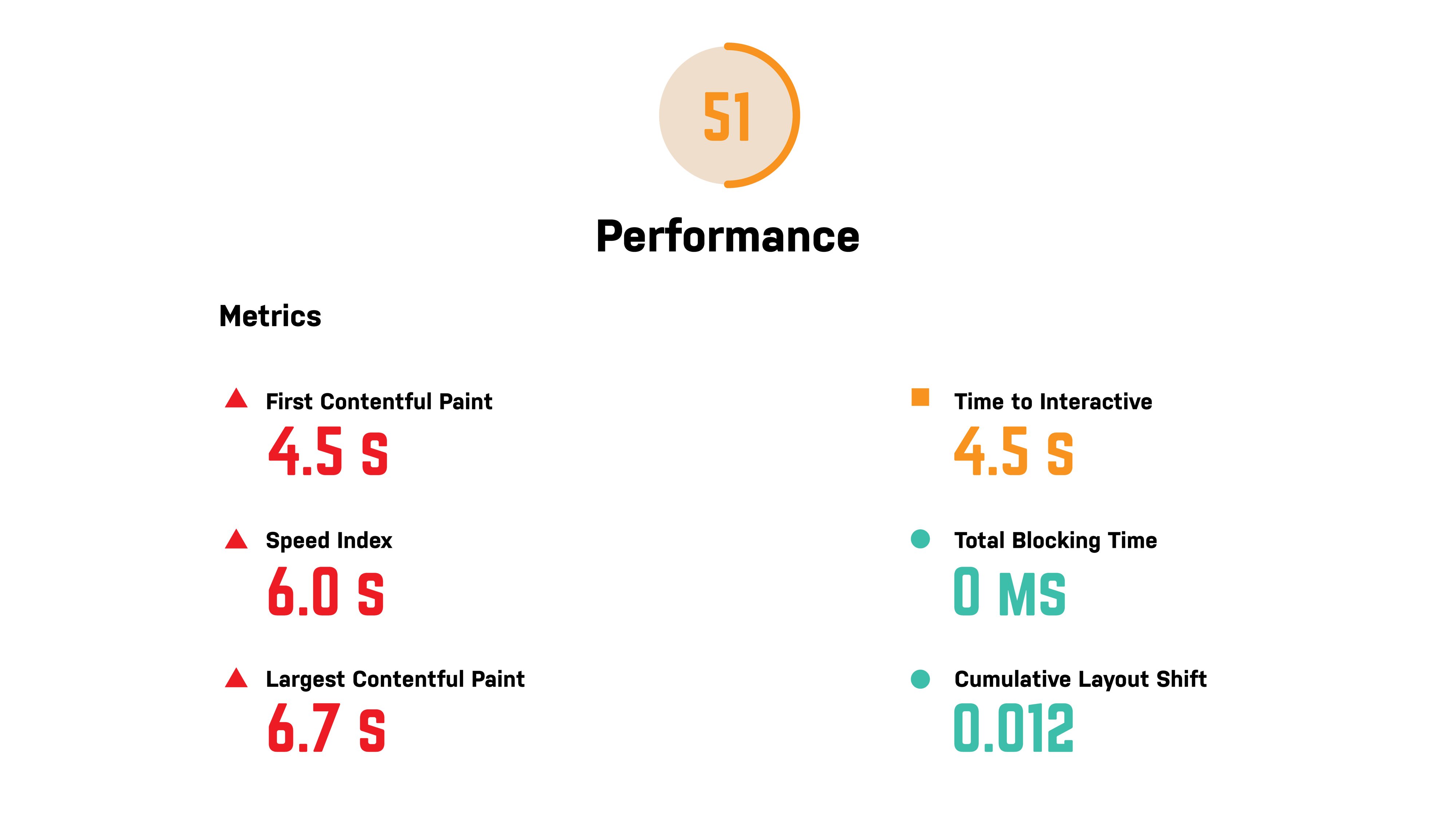
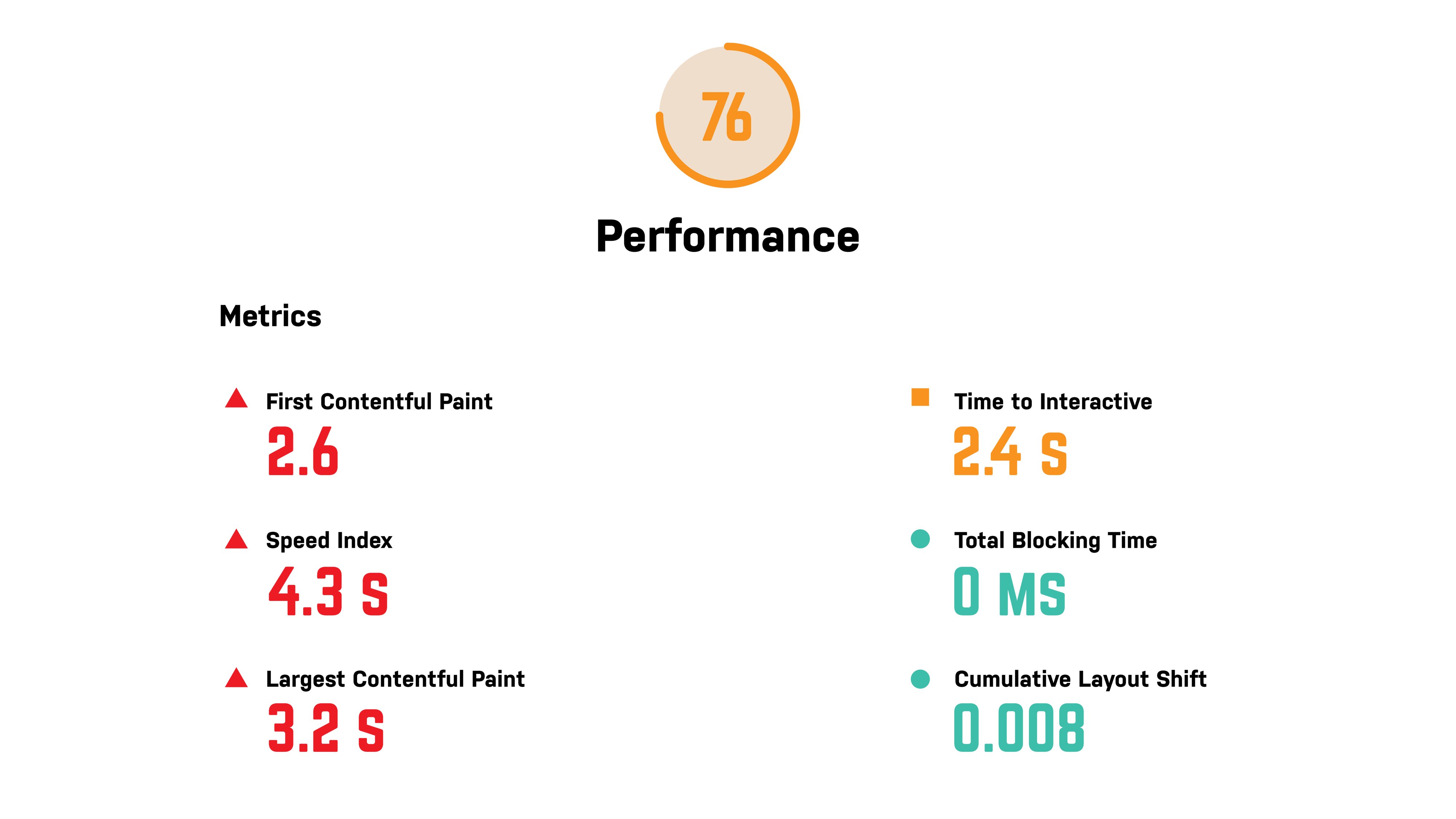
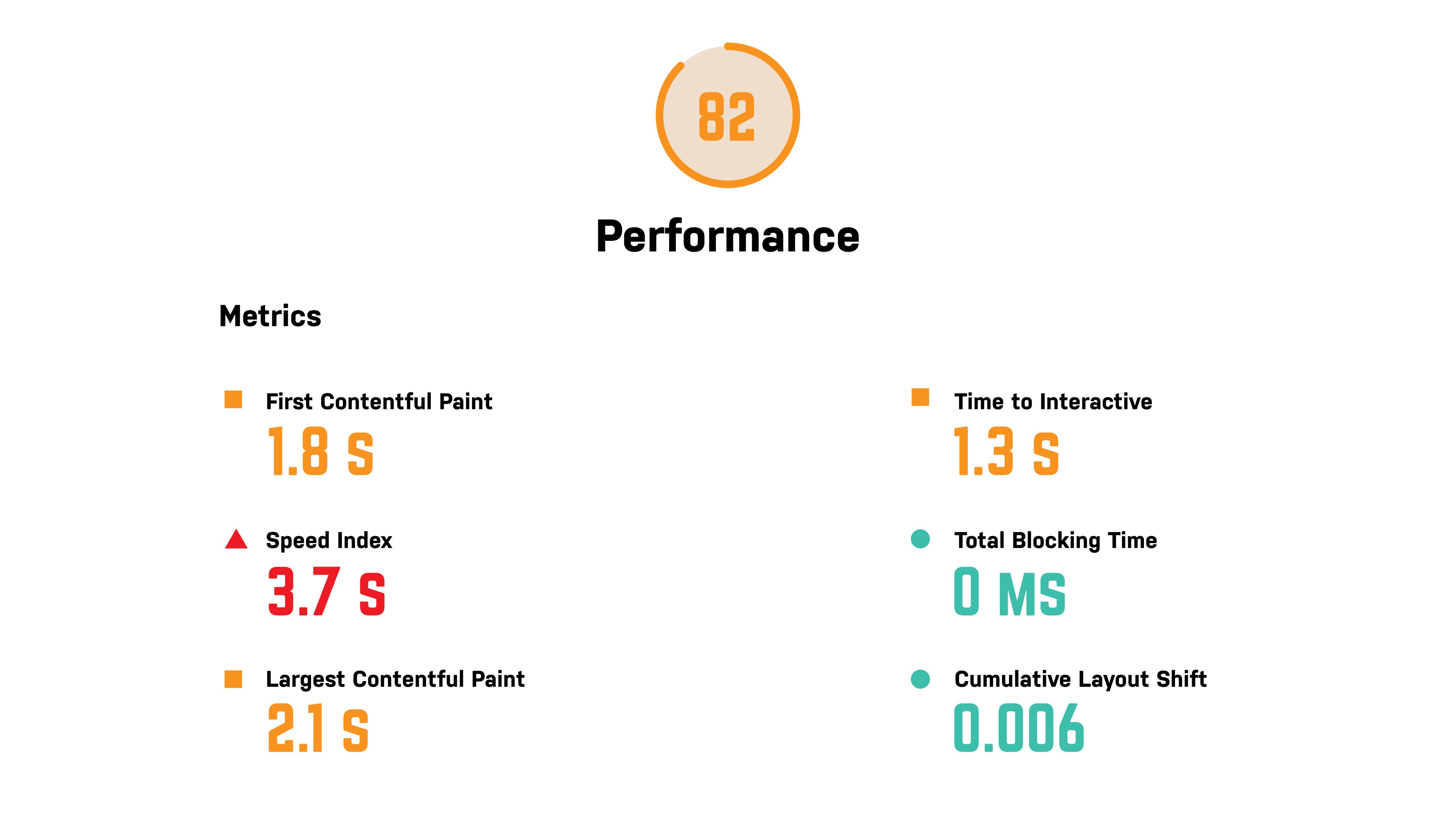
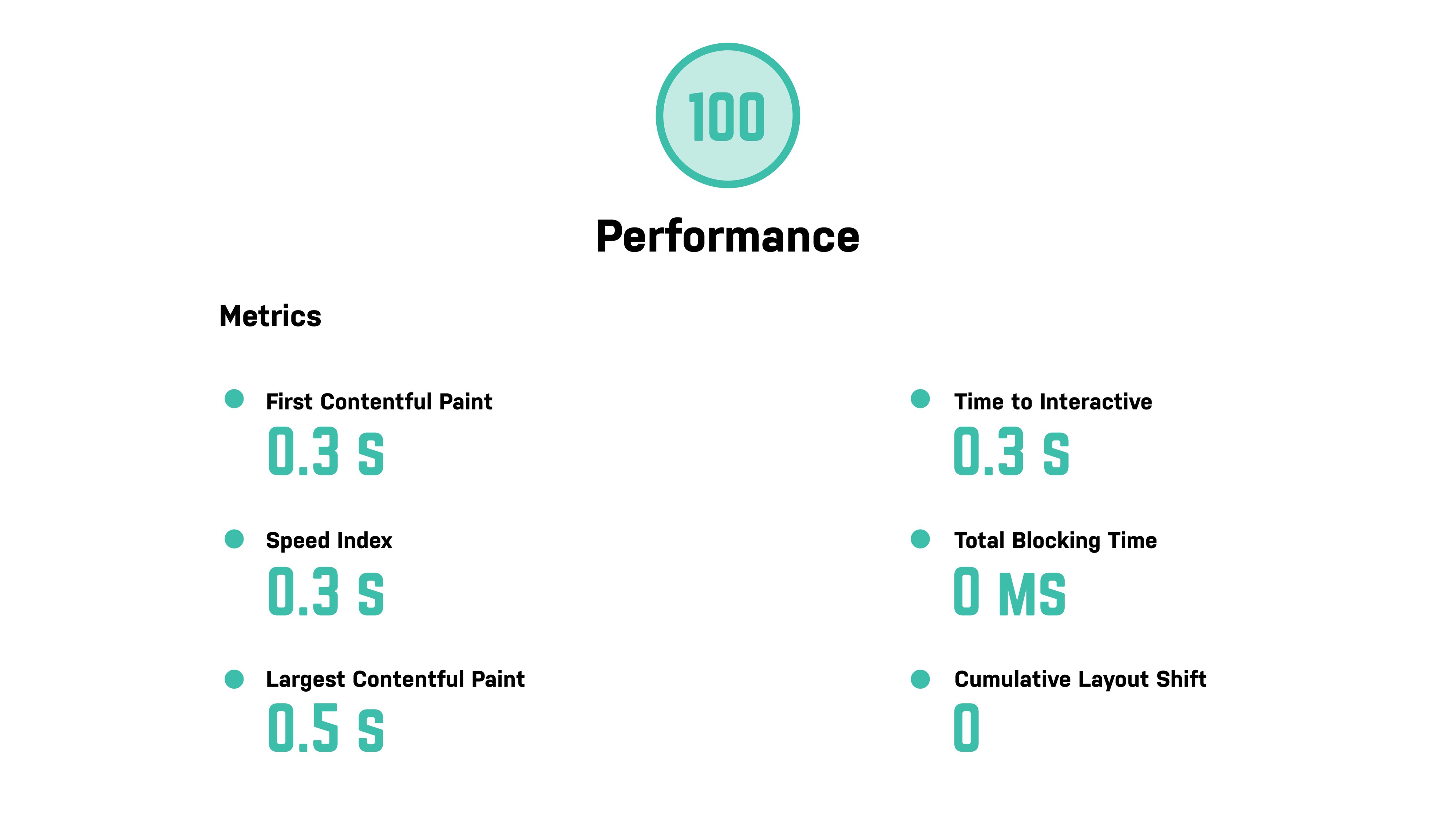
- Improved Lighthouse score
- Better rankings, more traffic, conversions and revenue
- Web Vitals boost directly from the edge - no HTML modification required

Resources

Case Studies

/Varnish%20Software%20Logo%20white_rgb.png?width=150&height=67&name=Varnish%20Software%20Logo%20white_rgb.png)