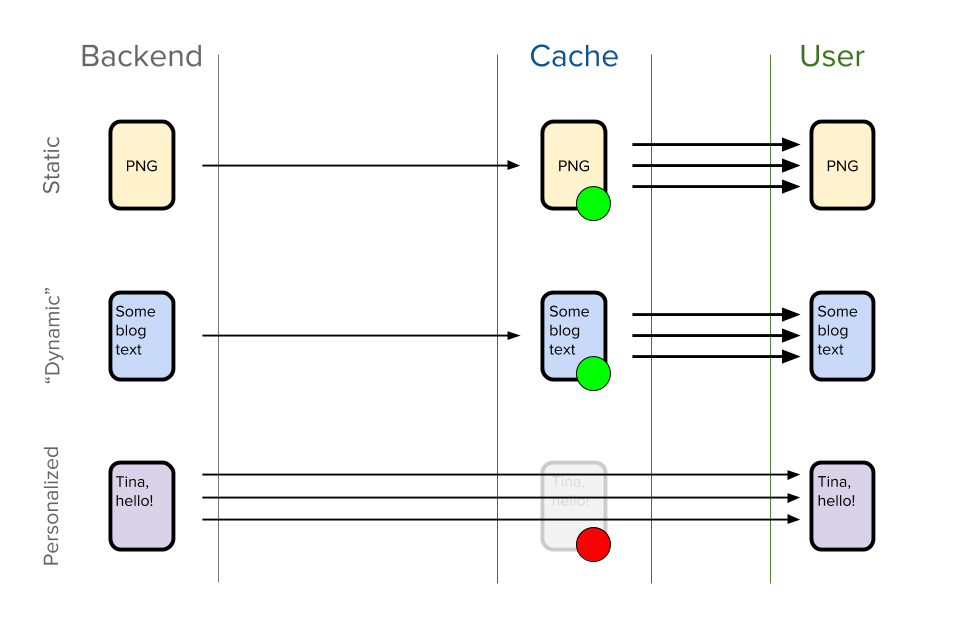
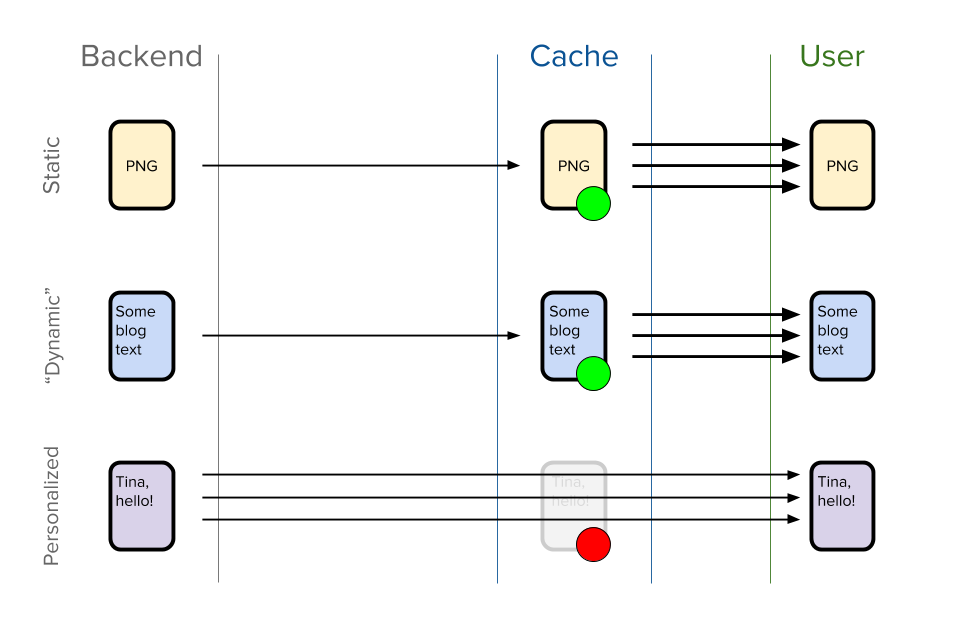
When we think about caching and CDNs, the first thing that comes to mind is static content. Things like images, CSS, and JavaScript files. Files that never change and are essential to the modern web browsing experience. Static file caching is the bread and butter of the CDN industry and no one doubts its usefulness and performance enhancing ability.
Next up is "dynamic" content. The reason I used quotes is because when the word dynamic is used, we aren't talking about real dynamic content. You know, the type of content that could change for every request or more commonly, for every user. Rather, we mean content that just doesn't change much. Things like a homepage, news article, or even a blog post. The rate of change is measured in hours, days, or weeks. This content gets cached using a standard TTL (time to live) and the "dynamic" nature of this content can be optionally managed using more advanced techniques like cache invalidation and conditional requests.
This leaves us with the rest of the content on the internet. The truly dynamic content. This is best called personalized content. Content which is tailor-made for users. Content which was previously impossible to cache. This content is everywhere and a lot of the time the personalized nature of this content is hidden from view. Something as simple as a session token that allows you to add an item to a shopping cart means that this content cannot be cached.

Static, "Dynamic", and Personalized content caching
XBody
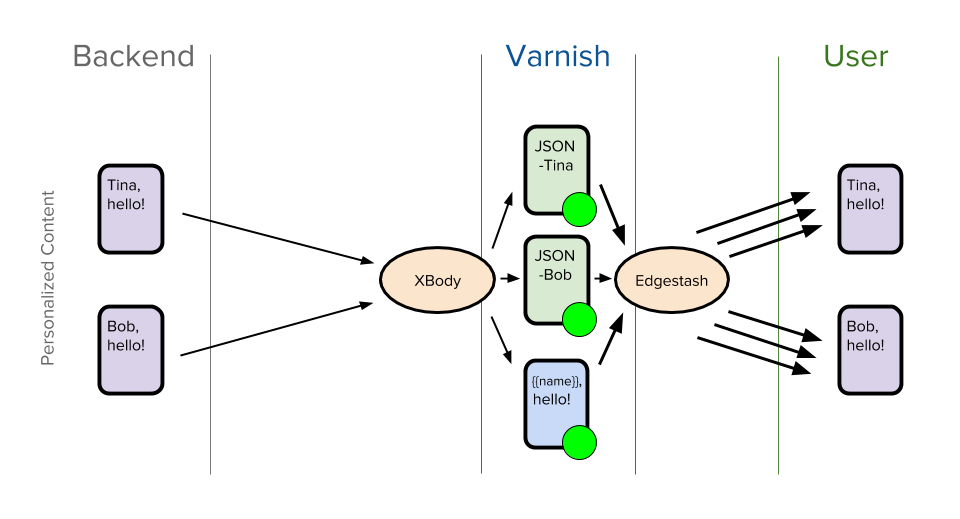
The solution to this problem is XBody, a new Varnish 6.0 VMOD. When combined with Edgestash, XBody allows you to cache and accelerate personalized content. Content that contains user information. Content that contains session tokens and dynamic CSRF protections. Content that is personalized. All this content now becomes cacheable with XBody.
How does it work? XBody takes the personalized content and deconstructs it into JSON data and a Mustache template. Edgestash then recombines the JSON data and Mustache template back into the original response. The advantage here is that both deconstructed components, the JSON data and Mustache template, are re-usable across requests. This means we can reconstruct and serve personalized pages from cache and achieve a hit rate of 90% or higher!

XBody + Edgestash page construction
VCL
XBody uses regular expressions to parse and capture data from backend responses. XBody is optimized for streaming and any number of XBody operations can be performed on a backend response. To capture and template the following text:
Tina, hello!
We would just need this VCL:
vcl 4.0;
import xbody;
sub vcl_backend_response
{
xbody.capture("name", "^(.*),", "\1");
xbody.regsub("^.*,", "Z{name}},");
}
First we perform the JSON capture (line 7). We do this by capturing all the text between the starting anchor and the trailing comma and store the captured text as name in our JSON. Next, we do the Mustache substitution (line 8), substituting the text we just captured with the matching Mustache variable, name. That's it!
The representation of the JSON and Mustache data inside of Varnish would look like this:
{
"name": "Tina"
}
Z{name}}, hello!
* Please click here for the full VCL example.
Performance
Both XBody and Edgestash are built for performance. Like everything in Varnish, both are streaming algorithms, meaning buffering and copying are avoided. On top of this, Edgestash compiles into a zero-parse zero-copy stream optimized bytecode and JSON is stored and cached as a fast search index. All of this is built into the high performance core of Varnish 6.0. This means the lowest possible latency with the highest levels of scalability.
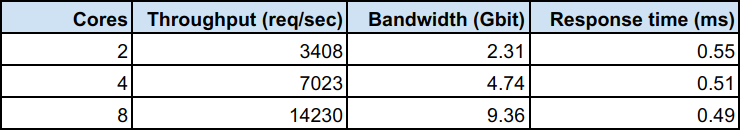
To test performance, 100 pages were created with an average size of 88KB. In the upper half of the page, 10 variables were inserted, labelled 0 thru 9. Varnish is configured to randomly choose a page, extract the labels, cache it as JSON, and then randomly re-insert the labels back into another page as a response. This workload would be similar to a live site workload in that Varnish is both disassembling, caching, and reassembling content. Below are the results:

XBody + Edgestash performance
As you can see, with only 8 cores, Varnish can easily hit close to 15,000 request/sec and approximately 10 Gbit/sec of outbound bandwidth, all while maintaining well under 1 ms response times. This performance would be hard to match using a traditional backend and easily outperforms any modern client-side JavaScript framework.
* VCL for this test can be found here along with the test data.
Conclusion
The introduction of XBody in Varnish 6.0 is a game changer for anyone who needs content acceleration but has impossible-to-cache content due to personalization. To prove our point, we used XBody to accelerate a Magento 1.0 installation and the results were extremely impressive. You can learn more about this here.
Do you have an impossible to cache site and are suffering from performance problems? If so, please contact us to see how Varnish 6.0 and XBody can dramatically boost your performance and increase your user's productivity.
/VS-logo-2020-197x60.png?width=136&height=60&name=VS-logo-2020-197x60.png)