At this point, it’s probably true to state that you haven’t got much of an e-commerce or media service if you aren’t personalizing content for every individual user. That is, in your efforts to engage users, create customers, promote stickiness, boost numbers of completed transactions and content consumption and foster return visits, repeat purchases or subscriptions to your site, you’ve already made every effort to make content suggestions and recommendations to suit their demonstrated interests, habits and behavior. This is all fairly standard and expected stuff.
Edge Side Includes precludes...
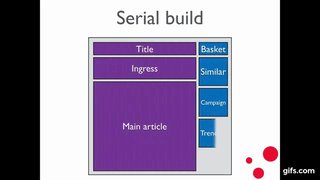
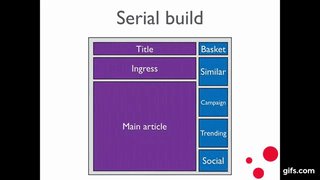
Making personalization possible - and relevant - relies on the performance of the underlying technology. Putting it simply, when delivering personalized content, it used to be the case that when one personalized page element needed to be updated, the entire cache including that single element would have to be rebuilt. (Imagine the seconds ticking….) Edge Side Includes (ESI) has mostly handled this issue, making it possible to update the single element once, with all the other pages automatically receiving the update.
Seamless enough, except for one thing: this update process can slow things down a lot. The web page fetches the required elements… and then loads them consecutively, not synchronously. Depending on how many elements you needed to load as part of your update, this could take a long time - much longer than any customer, reader or user is going to stick around and wait. So Edge Side Includes precludes complete disaster, but solutions were definitely required to ensure web performance improvements, particularly on mobile.
As we’ve discussed before, “Unless your cache-hit ratio is very high, ESI will slow down delivery. And Varnish only processes one include at a time. So, if you have 10 includes and they are all cache misses Varnish will deal with them one at a time.”
High-performance personalized mobile content delivery
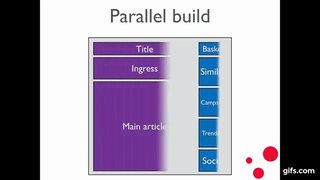
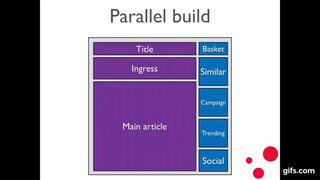
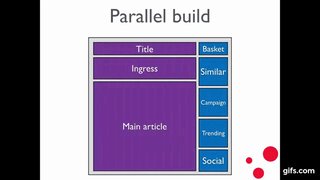
But what if elements could be loaded in parallel with each other? Simultaneity delivers faster fetching of all the needed fragments because it is all happening at the same time. Parallel ESI, as it’s called, is a boon, then, to making web page loading/page assembly significantly faster and user friendly. It’s like a turbo-charged ESI.


“There are obvious performance gains here. If you have 10 includes that need fetching, parallel ESI will fetch these all at once. So the pages slow down to the single slowest fragment included - as opposed to slowing down to the time taken to do all fetches.”
Nowhere is more evident than in the mobile sphere. With parallel ESI driving latency down and offering up to 75% faster web page delivery, the boost to mobile content delivery performance is undeniable. The mobile web user experience will rely on high-performance mobile content delivery, which includes personalizing that experience in real time.
We’ve already cited StatCounter statistics that show mobile overtaking desktop as the dominant device for internet access. As this growth in mobile keeps climbing, ensuring smooth, fast, personalized content delivery that is comparable to, if not better, than desktop, performance is key to business growth: the two go hand-in-hand. Particularly in these industries, such as e-commerce and media, that rely not only on personalization and constant user engagement but also have incredibly content-heavy and dynamic websites, taking advantage of all the technologies and tricks available for accelerating the mobile web is essential.
Are you ready to discover more about how to optimize your mobile delivery with parallel ESI and Varnish?





