We are living in a constantly expanding and ever-faster digital era in which consumers demand a more personalized and instant web experience accessible from any device over any network.
If your service is not living up to these expectations your users will move their online time and business elsewhere. Enabling technologies, such as mobile broadband, smartphones, tablets, artificial intelligence, machine learning, and other emerging web technologies, are creating the foundation for meeting this user demand. However, this evolution introduces new challenges to your content delivery architecture - simple edge caching will no longer be enough.
Many of these challenges originate from the following facts:
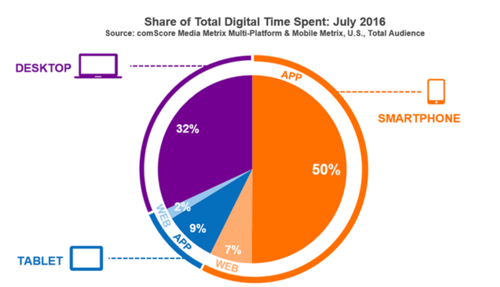
- The move to mobile. More than 50% of people’s digital time is spent accessing content on mobile. This figure only continues to grow.

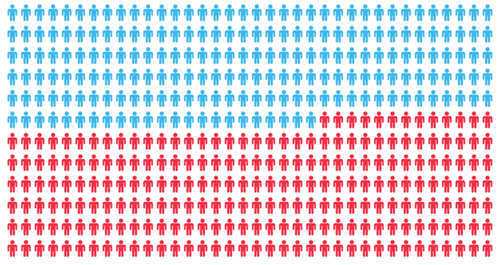
- Consumers, particularly on mobile devices, won’t wait; 53% abandon pages that take longer than three seconds to load. (source: Google)

A number of enablers have contributed to these conditions:
- Mobile broadband adoption
- New web standards
- Smartphone and tablet penetration
- Artificial intelligence and machine learning
Living on the edge
We’ve developed groundbreaking new features to respond to these challenges. These features address the need for speed and take advantage of edge-side processing - especially on mobile:
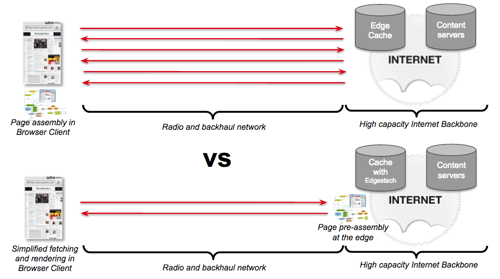
- Edgestash – Speeds up your mobile web experience with page pre-assembly at the edge.
- Parallel ESI – Delivers an instant personalized experience at scale.
What do these new features offer companies who are well-poised to take advantage of powering up their edge?
Edgestash: Getting edgy
Our very own Reza wrote a great piece on Edgestash just before we released it and explained how this Mustache-based, edge-side, high-performance computing feature can speed up mobile page assembly - making the process faster than tens of milliseconds, which can result in 100x speedup.
How does Edgestash make this possible? With Edgestash, page assembly logic moves from the browser to the edge (server-side). The network edge is in a powerful and scalable position to pre-process the page rendering. In simple terms Edgestash can be seen as network-based content rendering. Client-side logic and page assembly can still exist, but when complemented with edge-side rendering, it becomes much more manageable and highly performant, in particular on mobile.

Not only does this give you the fastest possible page response and load times, you also get the added benefit of not having to expose your data services API directly to the browser. Edgestash can even be used to compose an API from other APIs.
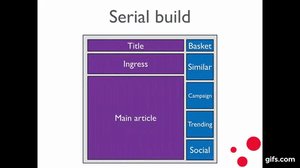
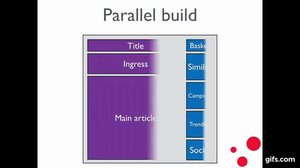
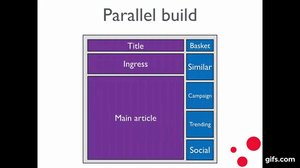
Parallel ESI
Anything that can be done to create a faster - and more personalized - mobile experience lends itself to a better overall user experience.
More and more services have to provide a highly personalized experience to stay relevant for end users. The user expects "tailor-made" content and recommendations and a targeted and curated experience. These factors are critical to stay competitive and secure conversions from your e-commerce service, get the right level of engagement for your news discovery or get adoption of your social features.
ESI (Edge Side Includes) is a popular way of composing web pages that requires such dynamic presentation of personalized content from different "includes." Flexibility, though, comes with a cost in that it can slow things down, the greater the number of “includes” that are introduced.
Our CTO, Per, introduced our solution for this latency problem in a recent blog post describing parallel ESI, which kills the latency and provides much better responsiveness for ESI-heavy pages. If you, for example, have 10 includes that need fetching, parallel ESI will fetch these all at once. Pages slow down to the single slowest fragment included - as opposed to slowing down to the time taken to do all fetches.
The parallel ESI implementation is much more efficient than serial ESI, due to less synchronization of threads.


In many industries and in all kinds of companies - just as an example - within e-commerce - mobile has become a key focus. Moving forward, mobile is the face of digital. In response to this and the steep, rapid adoption of artificial intelligence and machine learning, sites must run fast, serve content smoothly, quickly and at scale at the same time as being more intelligent to serve the audience what they want - in their context. This is exactly what we are addressing with Edgestash and parallel ESI.
Are you ready to learn more? Get in touch with us here.
Or sign up for our upcoming webinar to learn the details of how Varnish Plus, Edgestash and Parallel ESI will boost your performance.
/VS-logo-2020-197x60.png?width=136&height=60&name=VS-logo-2020-197x60.png)