Your website's speed is not only important to your users, but also to Google. Google factors your page speed into your search ranking score and in June will rely on it more heavily for computing your Google Page Rank. This performance score is also called your Google Page Experience Score. In this blog post, I'll demonstrate how Google computes your performance score and how Varnish Enterprise can help improve it.
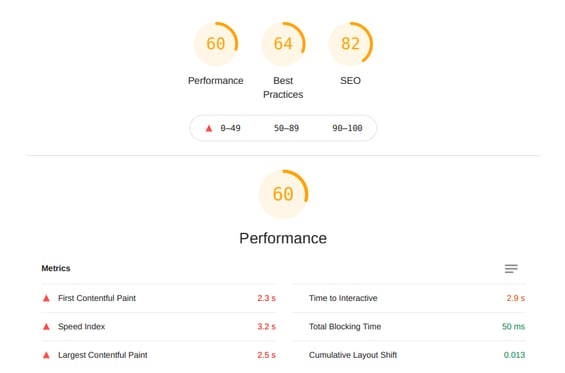
Google uses an in-house tool called "Lighthouse" to compute page speed scores and it comes installed with every Chrome browser (here is a tutorial on how to use the Lighthouse tool). Google also has an interactive score simulator to give you an idea of where you might currently be and what you'll need to improve on to increase your score. Below is an example of a Lighthouse report for an e-Commerce website without Varnish.

The metric that Google will use for your page speed is the "performance" metric. As you can see above, the example site — not using Varnish — has a performance score of 60/100, which isn't great. Let's dive into what each of the sub-metrics mean, and how Varnish can improve them.
First Contentful Paint
The First Contentful Paint, commonly referred to as the FCP, is how long it takes a browser to start displaying content that is inside of the boundaries of your web browser's window. Below you can find an illustration of what the FCP consists of:
.png?width=644&name=Google%20Page%20Experience%20Blog%20Post%20(3).png)
This score is mainly affected by how long it takes to load your initial HTML (what gives structure/order to the page) response from your backend. It is also affected by your CSS (this is what makes your webpage pretty). Varnish can help in both of these areas in a couple of ways.
The first way is caching the HTML response from the server so it does not have to build it each time. The reason it normally takes a long time to get the HTML is your server might have to query a database or API that may be slow to respond, which will affect how long it takes to build that page. Lighthouse reports commonly refer to this as the "Initial Server Response Time". The faster the browser can get the HTML, the faster it can start loading the CSS and start displaying parts of the page.
Some HTML pages are not normally cacheable because they might have personalized content in them — like a user's personal information in the header, cart count, or CSRF tokens — and you do not want to serve one user's information to another. With Varnish Enterprise, we can pull those pieces out and cache them separately and update those items in the cache when that data changes. We mainly can do this through the use of three different tools: XBody, Edgestash, and ESI. We call this caching the uncacheable.
The second way you can improve FCP with Varnish Enterprise is by telling the browser where the CSS/JS files are before it parses the HTML. You can do this through the "Link" headers on the HTML response. They should look something like this:
Link: </css/styles.css>; rel=preload; as=style;
Link: </js/functions.js>; rel=preload; as=script;These headers tell the browser to start fetching these resources first and do it right away, commonly referred to as prefetching. With some HTTP protocols like HTTP/2 this can even have these resources delivered on the same "line" as the HTML, which means they can be delivered faster through multiplexing.
Another important factor for FCP is delivery compression. On the web for text-based assets such as HTML, CSS, and JS, you have two different types - GZIP, and Brotli. All you need to know is that Brotli is the newest and more efficient of the two as the browser will need to download less content. Varnish Enterprise supports Brotli compression on the fly so if your server does not support it, you can still serve Brotli content to your end-users.
Largest Contentful Paint
Your Largest Contentful Paint — usually referred to as your LCP — is similar to your FCP except that it measures how long it takes for most of the content to be loaded that is immediately visible on page load. This means it will always be your FCP plus however long it takes to load the rest of the content. This includes images and other resources that the page needs to display. Varnish can help in this area in a few ways:
- Caching images: If the images are cached, Varnish can serve them to the user faster than your backend can, the same applies for JavaScript and other resources the page loads.
- Link headers: Varnish Enterprise can find images in your page and add "Link" headers to them just like we did with the JS and CSS files for the FCP. This allows us to take maybe the first three images on your page and tell the browser to pre-load them because they will be in the initial window that the user sees.
- HTTP/2: HTTP/2 allows you to load multiple assets simultaneously. Varnish Enterprise supports HTTP/2 along with TLS 1.3, so HTTP/2 can be used with HTTPS to make sure the connection to your users is still secure.
- Inline images: Reducing the number of requests the browser has to make to the server to load a page is crucial. Varnish Enterprise allows you to inline specific images on the page so the browser doesn't need a separate request to load them. This is useful for small and frequently recurring images on the page like your logo or social media icons.
Time to Interactive
The Time to Interactive score — commonly called your TTI — is how long it takes before a user can start clicking on the page. This will always be larger than or equal to your LCP because if you have JavaScript, it needs to execute on the page in order to either add more assets, layout elements in a certain way, or add interactivity.
Edgestash can be used to offload expensive client-side rendering to Varnish Enterprise, which can greatly reduce subsequent requests and page layout time, which in turn will improve your TTI.
Implementing the suggestions above can improve this score by itself as the JavaScript will be served faster to the user. If the JavaScript is making web requests to load more content, Varnish can cache that content as well so it's received faster. Hence, the JavaScript ends up running faster.
Total Blocking Time
Total Blocking Time is how long your page's JavaScript blocks the CPU/processor in the user's computer or phone while your page is doing work. Varnish can help by caching requests and serving JavaScript faster but in the end, this is going to mostly depend on the efficiency of your JavaScript.
Cumulative Layout Shift
Normally referred to as CLS, Cumulative Layout Shift is how many elements shift on the page while the page is loading, this only attributes to 5% of your page score but is still important if you need a few extra points. The diagram below illustrates CLS.
.png?width=800&name=Google%20Page%20Experience%20Blog%20Post%202%20(2).png)
Varnish helps in this by making your images and CSS load faster so that it is less likely that the page will need to relayout for assets that are loaded too slow.
Speed Index Score
The Speed Index Score, referred to as the SI, is a combination of the above scores plus some proprietary Google magic. Normally if the above scores are good this will be good as well.
Which Metrics are Most Important?
In the end, all of these metrics are very important to Google as they prioritize user experience. If you ran a Lighthouse speed test in the past, you may want to run a new one as the latest version of Lighthouse (V7) requires better performance to get a better score. Google will start using V7 in June of 2021.
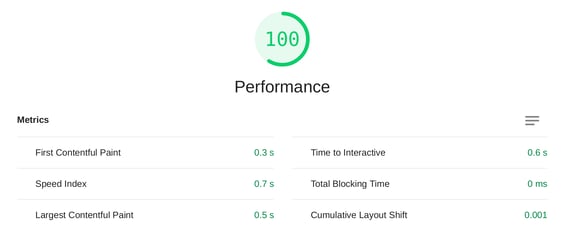
Below is the score for the e-commerce website mentioned in the beginning after we added Varnish Enterprise, implemented all the techniques listed above, and optimized the page content for better performance.

As you can see Varnish Enterprise achieved a superior page score that in turn will help boost your Google Page Ranking while also providing a better overall user experience.
Want to see these best practices implemented live? Watch our webinar, where we’ll demonstrate how to use Varnish Enterprise to improve your SEO and increase your rankings during Google’s upcoming performance update.
/VS-logo-2020-197x60.png?width=136&height=60&name=VS-logo-2020-197x60.png)




