Follow The Rabbit
web speed
Latest Articles
- Ian Vaughan
- December 12, 2023
In the dynamic world of fast fashion, delivering the latest trends to customers worldwide requires a seamless online...
- Marco Plätzer
- November 14, 2023
Mauve Mailorder Software(Mauve) stands out as a trailblazer in digitizing pharmacies and advancing the online pharmacy...
- Ian Vaughan
- November 6, 2023
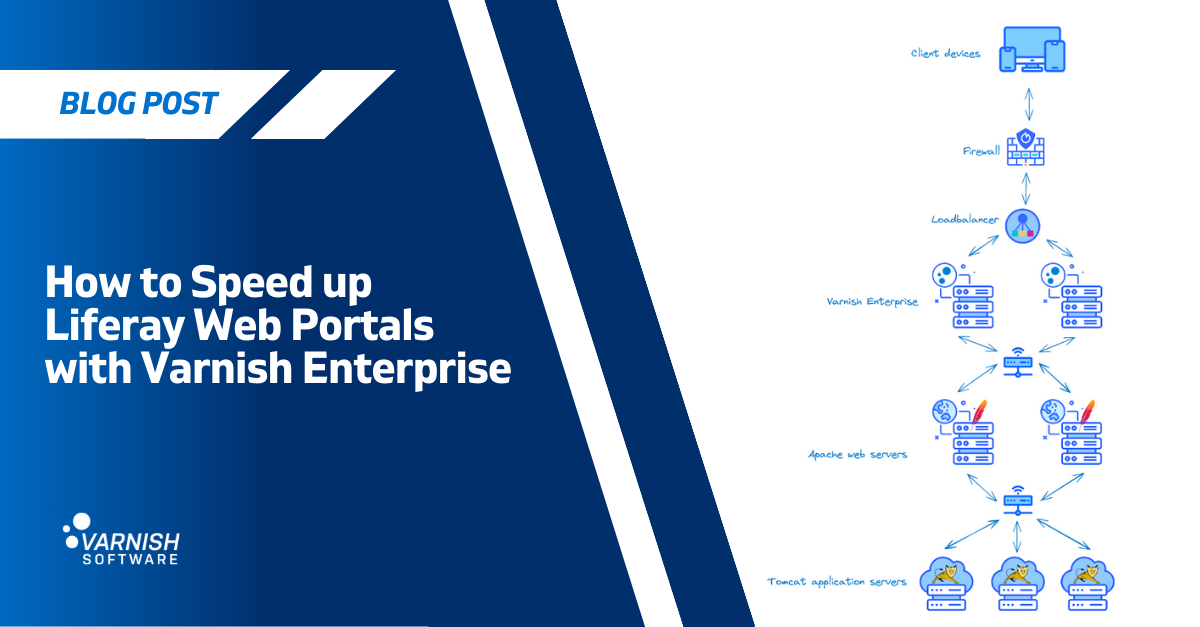
Many of us interact with web portals on a near-daily basis. These platforms serve as centralized hubs for accessing,...
- Ian Vaughan
- March 4, 2022
In a previous blog post, we explained the difference between the loading speed of a page and the perceived loading...
- Andrew Wiik
- April 7, 2021
Your website's speed is not only important to your users, but also to Google. Google factors your page speed into your...
- Erika Wolfe
- September 28, 2016
For every website, speed and performance matter. No one wants to sit and wait for pages to load. For some websites,...
SUBSCRIBE TO OUR BLOG
SEARCH OUR BLOG
Explore articles from Varnish experts on web performance, advanced caching techniques, CDN optimization and more, plus all the latest tips and insights for enhancing your content delivery operations.