Many of us interact with web portals on a near-daily basis. These platforms serve as centralized hubs for accessing, managing, collaborating, and delivering services across various domains, like employee intranets, e-commerce accounts, healthcare portals, government services, and student portals in higher education.
One popular method for building these intranets and extranets is Liferay, an open source digital platform that empowers organizations to create and manage websites, applications, and portals. It combines different CMS, collaboration and integration capabilities, and is a good choice for businesses looking to streamline their online presence and enhance user experience.
Risks and Consequences of Slow Web Portals
Liferay-based web portals, like standard websites, can face latency, slow response times, and capacity issues that harm user experience, potentially resulting in business risks, such as customer dissatisfaction, lost revenue, and reduced productivity, prompting businesses to invest in optimizing speed and performance to safeguard long-term revenue.
Best Practices for Web Portal Optimization
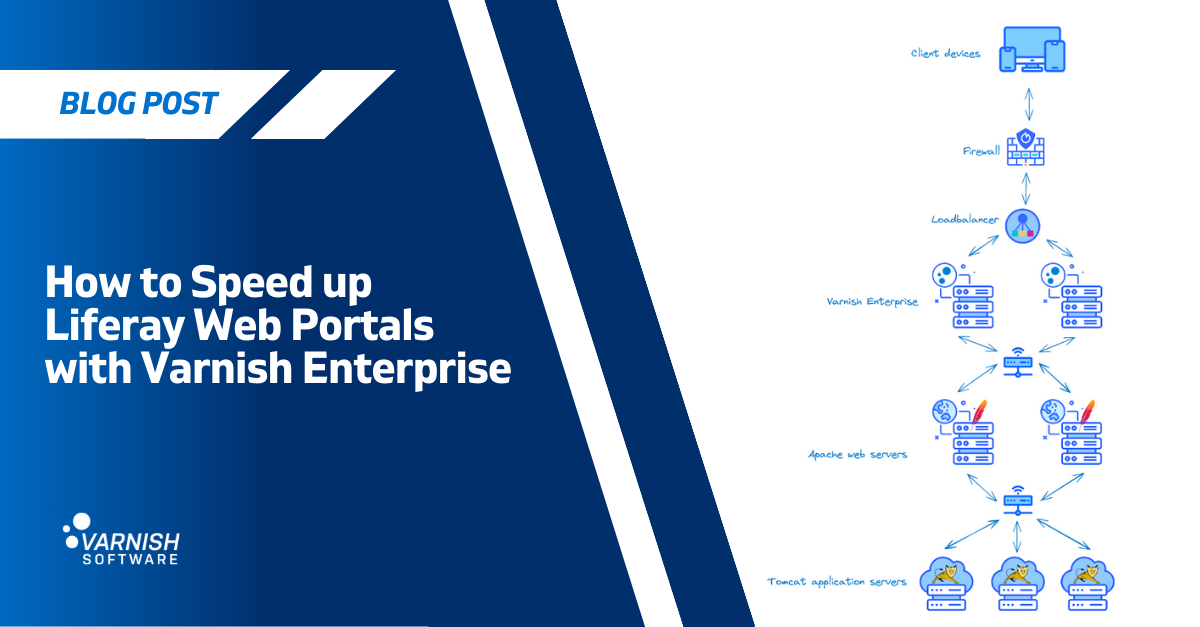
A Liferay deployment usually consists of web servers, application servers (typically Tomcat), databases, load balancers, search engines and more, each offering optimization potential. Accurate hardware sizing, effective load balancing and performance tuning can all have an impact, but let’s focus on one aspect for now. Like web acceleration in general, improving Liferay performance comes down to offloading as much work as possible from the backend application server. This means shifting backend work to another tool, one that can handle traffic load and delivery of static, dynamic and personalized web content. This means Varnish.
Varnish is a high-performance web accelerator or HTTP reverse caching proxy server. It is a software application that sits in front of web servers, caching and serving content to users. This caching process reduces load on the web servers and significantly speeds up delivery to users. Varnish is highly customizable through Varnish Configuration Language (VCL), and extensible through Varnish Modules (VMODs). Originating in the open-source project Varnish Cache, a commercial version called Varnish Enterprise offers additional features and support for enterprises and organizations with more demanding, business-critical requirements.
A reference architecture showing where Varnish deploys in a Tomcat-based Liferay deployment
Optimize Liferay in Six Easy Steps with Varnish Enterprise
Let’s go through some steps you can take after putting Varnish Enterprise in front of your Liferay deployment. We’ll explain the various ways you can optimize and configure Varnish to deliver a fast and stable web portal experience that customers love:
1. Cache as Much as Possible
Varnish Enterprise caches and accelerates the delivery of all kinds of web objects, minimizing the requests reaching the Liferay application. It is tailor-made for HTTP acceleration: static assets, HTML, images, CSS, JavaScript, APIs and other resources are all happily cached by Varnish, as is dynamic content that is identified by session IDs (more on this below). What are some Varnish capabilities that minimize response times and boost user experience?
- Disk caching with Varnish Enterprise’s proprietary Massive Storage Engine (MSE) is a low cost way to add cache capacity, while also enabling cache persistence of large amounts of data. Unlike other disk-based caching solutions, MSE isn’t sensitive to latency and disk fragmentation.
- Request coalescing collapses similar concurrent requests so only one reaches the backend, avoiding the so-called “thundering herd” effect, then serves responses in parallel
- Modify response bodies to correct poorly performing pages (xbody VMOD)
If you’re using Liferay on Tomcat, all this caching reduces Tomcat CPU load and frees up its capacity to work on other tasks and accept more incoming connections. And if you’re running Liferay on Cloud an on-premise Varnish cache can significantly reduce egress charges too.
2. Compress Data
Reducing the size of objects can significantly decrease portal page load times. Varnish can handle Gzip and Brotli compression if they aren’t implemented on the web servers. Varnish also supports on-the-fly transcoding for clients who do not support Brotli and can also transcode GZIP into Brotli and vice versa, either on insertion or on delivery.
Varnish Enterprise’s Image VMOD converts JPEG and PNG images into WebP format, which are a lot smaller and optimized for fast loading. It can also resize images on the edge, to reduce file sizes and match their intended use on the portal e.g. thumbnails. Cache variations with the Vary: Accept header avoid serving WebP images to clients that don’t support them.
3. Personalize the Experience
Varnish Enterprise moves device detection, geo-location and content localization to the edge, to serve users with location-specific content in a format that works for their device, without adding more backend work.
Dynamic content is often found on web portals to specifically tailor the web experience to individual users, and isn't easily cached. Varnish Enterprise can cache this “uncacheable” content to boost hit rates and response times for content specific to logged-in users. Varnish Enterprise features Edgestash and Xbody allow you to cache and accelerate personalized content and user information that is identified by session tokens and other identification mechanisms. XBody has the ability to modify the response body on the edge, which allows it to inject Mustache placeholders which contain the personalization. While the template can then be cached, the personal information is parsed into the template through a JSON endpoint.The advantage being that deconstructed components are reusable across requests: we can reconstruct and serve personalized pages from cache and achieve a much higher cache hit rate.
In similar fashion, many portal pages that are generic except for specific sections which contain user data, can use Edge Side Includes (ESI) to load uncacheable content through separate HTTP requests, while maintaining the cacheability of the rest of the page. In Varnish Cache, the open source project, each ESI subrequest is handled sequentially; risking head-of-line blocking. In Varnish Enterprise, ESI sub-requests are handled in parallel, heavily reducing total load time.
Being able to offload JSON Web Tokens (JWTs) also comes in useful when handling personalized content. Traditionally, session data is stored on the server and is managed by the backend application: no caching. Validating JWTs in Varnish Enterprise can eliminate backend application calls and cache pages that were otherwise not cacheable. You can also make decisions based on specific JWT values to automatically redirect to a login page when tokens are expired, perform cache variations based on certain claims and prohibit access when a claim is missing.
4. Keep Content Up to Date
A good caching strategy not only defines Time to Lives (TTLs) to dictate how long objects stay in cache before expiration and eviction, but also defines how content can be explicitly removed from the cache when it is updated at the origin. Varnish respects defined TTLs and evicts objects when the TTL expires, making room for fresher content. Varnish also enables a more specific eviction strategy with various features:
- Hard and Soft Purge - Immediately remove matching objects from the cache, based on the URL, to free up space, or expire them but keep them around while the next fetch is in progress.
- Ban - Stop cached objects from being used to fulfill incoming requests, based on patterns that potentially match multiple objects
- Ykey VMOD - Tag objects to enable fast purging on all objects matching the tag. The use of these user-defined tags allows content to be easily identified and segmented and removes the need to invalidate purely based on the URL.
- Stale-while-Revalidate - serve stale content while a newer version of the content is asynchronously fetched.
5. Stay Online
Being able to stay online and continuously serve content in the face of different challenges is key to meeting SLAs and delivering a good experience to end-users. Varnish Enterprise acts as a resilience layer in front of Liferay servers, and as well as protecting application and origin servers from the effects of heavy traffic it offers stale VMOD This is a convenient way to implement Stale-If-Error logic to serve stale data if the backend is unhealthy or cached objects have expired. Other tools for improving stability and reliability of Liferay are rate limiting mechanisms, memory controls, dynamic cache sizing and request coalescing.
6. Ask the Experts
With Professional Support and access to core developers, Varnish Software provides the fastest route to Liferay caching optimization solution in short timeframes. We have the experience, resources and agility to help optimize your Liferay deployment with caching software customized to your specific web portal needs. Varnish Professional Services offers expert consultation and advisory services for optimizing Varnish usage and providing knowledge needed for ongoing Varnish-Liferay excellence.
- Assist with Varnish Setup
- Installation and Go-Live Assistance
- Configuration Best Practices
- Performance Optimization
- VCL Writing and Reviews
- Preparation for Peak Times
The Varnish Software engineering team have had great success in optimizing Liferay deployments for different industries, from public services to finance. Get in touch to find out how we can help you deliver an exceptional web service to your customers and service users
“With Varnish, we have saved ourselves from downtime and eased maintenance for ourselves. We have been able to scale down some solutions because Varnish helps us use our resources in a better, more efficient way.” - Solution Architect, Digital Media/Web, VGR