Recently, Varnish Technical Evangelist Thijs Feryn led a webinar covering Varnish Configuration Language (VCL), the unique programming language that powers all of our software, as well as the popular open source Varnish Cache. For those who weren’t able to attend the webinar, you can watch it here.
In this webinar, Thijs covers the basics and how to get started with VCL, diving into:
The power of VCL
VCL is a sophisticated coding language custom built to enable high-speed caching and content delivery. VCL is powerful, fast, and flexible, with a rich syntax. It also has a large ecosystem of Varnish modules, called VMODs. A VMOD is a shared library written in C, which is loaded into Varnish and then callable from VCL. They give VCL an even broader range of capabilities, beyond what the language is capable of on its own.
Syntax style
VCL’s syntax has a curly braces style. That just means it uses curly braces {these things} to define the start and end of a code block. Users with basic coding experience will find this comfortingly familiar, as this style is the same used by many other common languages, like Java, Javascript, and C++.
Features and limitations
VCL is a Domain Specific Language (DSL), meaning it can only be used with Varnish and has no other implementations. However, VCL isn’t one of those languages where you need to build everything from the ground up. By default, it comes equipped with a built-in standard behavior that can be extended through a set of predefined subroutines to form a finite state machine.
VCL’s core purpose
Like many languages, VCL can be configured to serve a variety of use cases, but because its purpose is to enable Varnish processes, it is particularly effective for:
- Request handling
- Request routing
- Response manipulation
- Backend selection
- Cache control
- Edge decision making
How to read the components of a VCL snippet
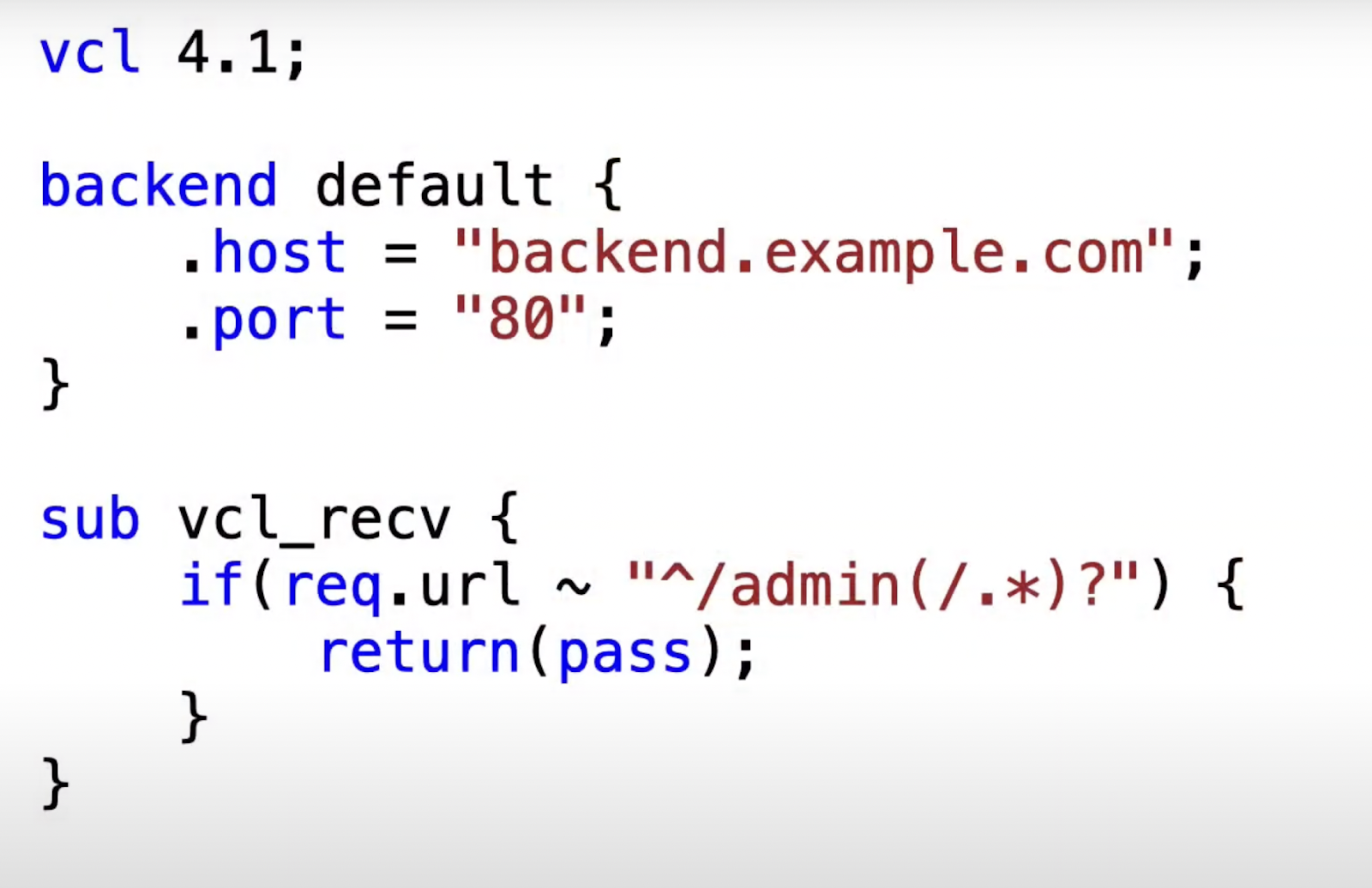
Here’s what a snippet of VCL code looks like:

Version marker
The header refers to the version marker for the VCL syntax version. In this case, vcl 4.1. Its main purpose is to avoid syntax incompatibilities with older versions of Varnish.
Backend
The next section, backend, refers to the origin web server. “Default” is just the name for this particular backend server.
.host and .port are connection parameters that point to the network host (in this case “backend.example.com”) and the network port (in this case “80”) that you can connect to when you need to retrieve data from the origin server.
VCL receive subroutine
sub vcl_recv is the VCL receive subroutine. This is one of the hooks of the finite state machine you can connect to, and is a place where you can perform logic. Specifically, vcl_recv represents the part of the finite state machine where a request is received by Varnish.
Req.url is the request url being received.
{if (req.url ∼ “^/admin(/.﹡)?”) {return (pass) ;} } is the req.url being inspected by an if-statement in order to match the value of the request URL to a regular expression pattern. If the URL matches this pattern, it will bypass the cache and perform return (pass).
Get ready to dive deeper
All that’s just the tip of the VCL iceberg. Our webinar explores VCL in greater detail, walking viewers through specific examples of how to implement VCL code. This includes a demo on how to override TTL limitations when caching video content, how VCL handles cache invalidation, and an overview of how VCL interacts with cookies, and how you can strip unhelpful cookies from incoming data to make it cacheable.
If you’re new to the Varnish Configuration Language, or just want to brush up your VCL literacy, this webinar is for you. Go check it out, and let us know what you think.
/VS-logo-2020-197x60.png?width=136&height=60&name=VS-logo-2020-197x60.png)




